[성동3기 전Z전능 데이터 분석가] DAY 33 _ GA4 _ 분석 실습 / DebugView / GTM 실습
GA4 실전 예제 풀이
아래와 같은 사전 정보를 참고하여, 매체별 성과에 대해 분석해보는 실습을 진행했다. 실습 자료는 멘토님께서 개인적으로 가지고 계신 데이터를 공유해주셨다. 이를 토대로 실제, 면접 시 GA4 툴 활용 및 분석 능력을 보기 위해 진행되는 문제와 유사하다고 한다.
모든 레포트는 '획득 → 트래픽 획득' 탭에서 확인하였다. 유저가 사용한 이후의 결과에 대한 내용을 분석해보고자 하는 목적이 있기 때문이다.


dimension 을 '세션 소스/매체' 로 설정하여, 세션수를 내림차순하고 확인해보았다. 압도적으로 'facebook/feed' 의 세션수가 많았다.
정답 : facebook/feed


위 문제를 풀기 위해, 이벤트 수를 'Tally FormSubmitted' 로 필터링하여, 내림차순으로 정렬해주었다.
- 전환당 단가 = 광고비 / 전환 수
직관적으로 보아도, 전환 건수(이벤트 수) 가 가장 낮은 'jasoseol/post' 의 전환당 단가가 가장 비싼 것을 확인할 수 있다.
정답 : jasoseol/post


특정 매체에 대한 세션 캠페인을 확인하기 위해, 2차원 보고서로 세팅해준 뒤 'affiliate/feed' 항목을 검색해주었다. 그리고, 내림차순 정렬된 이벤트 수를 확인하였더니 'blog_1213_5th' 캠페인이 가장 전환 성과가 높음을 확인 할 수 있었다.
정답 : blog_1213_5th


3번과 마찬가지로, 'daangn/feed' 를 검색하여, 전환 건수(이벤트 수) 를 확인하였다.
정답 : 1


마찬가지로, 'newsletter/email' 을 검색하되 2차원 보고서로 보기 위해 '세션 캠페인' dimension 을 추가해주었다. 이벤트 수가 가장 많은 'st_mail_1219' 이 가장 많은 유입을 가지고 왔음을 확인할 수 있다.
정답 : st_mail_1219


'thinkyou/post' 를 키워드 검색 후, 이벤트 수를 확인하였다. 총 2개의 전환을 가지고 온 것을 파악할 수 있다.
정답 : 2

디버깅 설정하기
우선, 크롬에 Google Analytics Debugger 를 설치해준다.
Google Analytics Debugger - Chrome 웹 스토어
Prints useful information to the JavaScript console by enabling the debug version of the Google Analytics Javascript.
chromewebstore.google.com
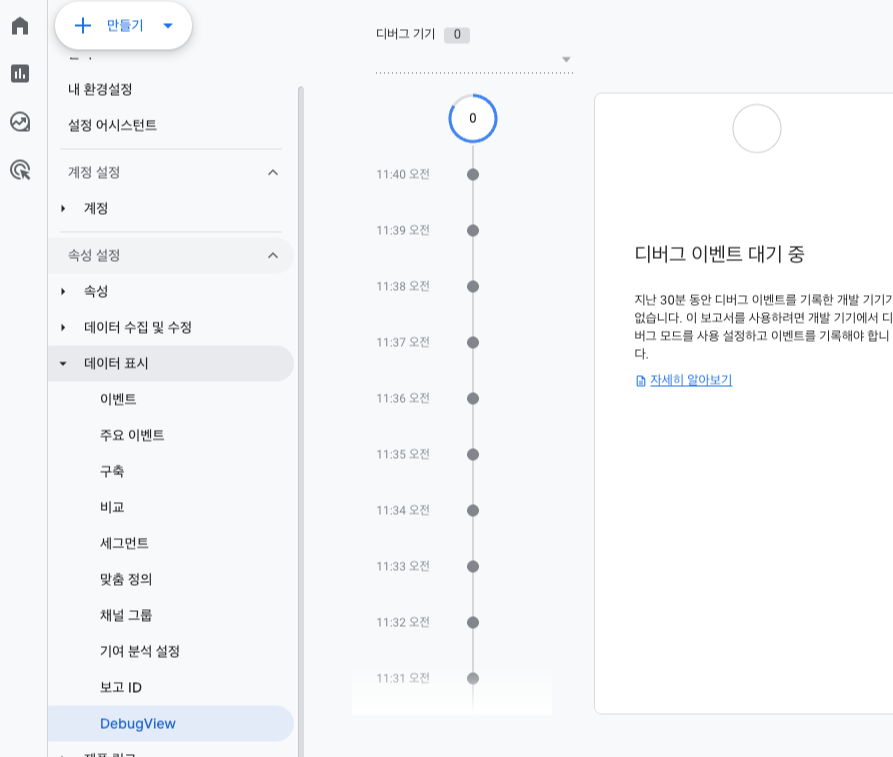
애널리틱스 관리 → 데이터 표시 → DebugView 에 들어간 상태에서, 설치한 Debugger 를 클릭하여 ON 으로 바꿔준다.


세션 새로고침을 하게 되면, Viewer Engagement 현황을 실시간 추적해볼 수 있다.

이벤트 만들기
우선 이벤트를 생성할 매개변수의 url 을 복사해준다. (ex. page_view → page_location → url 복사)

그리고, 데이터 표시 → 이벤트 → 이벤트 만들기 를 클릭하면, 아래와 같은 화면이 나온다.
맞춤 이벤트 이름, 매개변수, 값에는 위에서 타깃한 매개변수 'page_view' 를 적어준다. 조건추가를 클릭하여, 하위 매개변수 'page_location' 을 넣고, 값에는 위에서 복사한 url 값을 넣어준다.
⭐️ 이벤트 이름은 가급적 소문자로, 띄어쓰기는 _ 로 기입하자 !

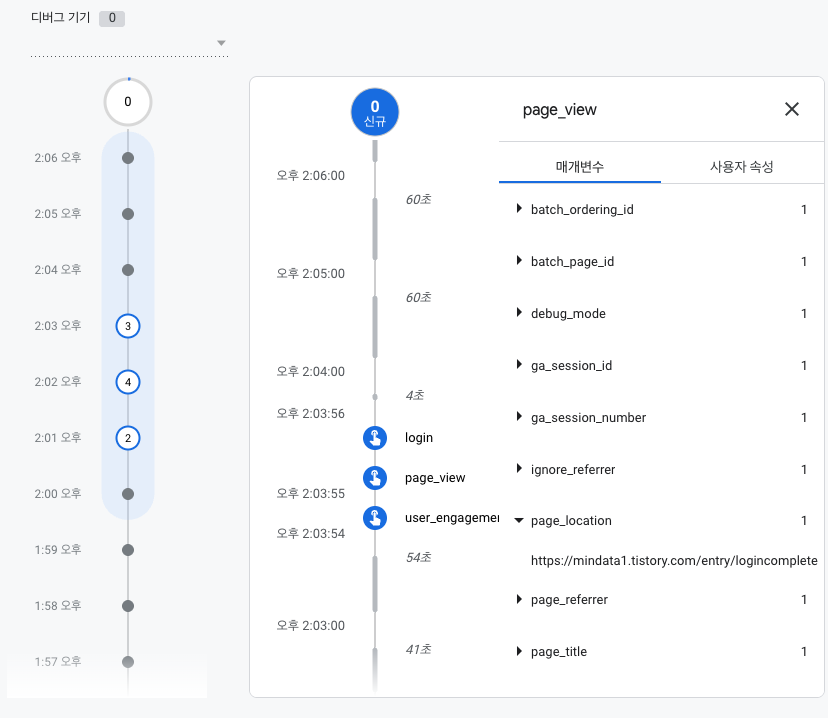
그리고 나서 다시 Debug View 에 들어가서 잠시 기다리고 나면, 아래와 같이 맞춤 이벤트로 생성한 'login' 이 나타나는 것을 확인할 수 있다.

이벤트 생성시 주의할 점
구글이 정의한 공식 이벤트 문서이다. 주로 이벤트 이름을 정의할 때 참고하여 사용한다.
https://support.google.com/analytics/answer/9267735
[GA4] 추천 이벤트 - 애널리틱스 고객센터
도움이 되었나요? 어떻게 하면 개선할 수 있을까요? 예아니요
support.google.com
GTM(Google Tag Manager) 시작해보기
GTM 은 웹 사이트 내 스크립트 설치 및 코드 생성을 쉽게 도와주는 도구이다.
- Google 태그 관리자 티스토리 html 에 설치
GTM 관리자에서 계정을 새로 만들기를 하게되면 (이미 만들어놓은 계정이 있어서 아래와 같은 화면임) Google 태그 관리자 설치를 할 수 있는 화면이 나온다.

아래 설명을 잘 읽고 코드를 복사하여,

아래와 같은 위치에 각각 붙여넣기를 하고 적용을 클릭하면 된다.

- Google tag assistant 연결 (미리보기)
GTM 작업 공간에 들어가서 상단에 위치한 '미리보기' 를 클릭하게 되면


- GA4 와 연동
작업 공간 내 태그를 클릭하여, 새로만들기를 누른다.

태그명을 기입한 뒤, 태그 구성을 누른다.

GA4 와의 연결이기 때문에, 위의 Google 태그를 클릭한다.

애널리틱스 → 관리 → 데이터 수집 및 수정 → 데이터 스트림 에서 존재하는 스트림을 클릭하면 아래와 같이 측정 ID 가 나온다. 이를 복사한다.

복사한 측정 ID 를 '태그 ID' 에 붙여넣으면, 아래 자동으로 트리거가 생성된 것을 확인할 수 있다. 마지막으로 저장을 눌러준다.

생성된 태그를 발견할 수 있다. 이제 제출을 눌러주면

버전 이름과 버전 설명을 작성해준 뒤 게시하면 끝이다.

버전 정보를 아래와 같이 확인할 수 있다.


GTM 구조 이해
GTM 구조에 대해 이해해보자. 변수 → 트리거 → 변수 순으로 설정해주는 것이 바람직하다.
- 변수 : 아주 작은 단위의 행동
- 트리거 : 타깃하는 추적 행동
- 태그 : 이벤트 GA4 에 연결

좋아요 클릭 행동 추적해보기
1-1. 변수 설정
변수 구성에서 클릭수에 관한 요소들을 모두 체크 눌러준다.

2-1. 트리거 생성
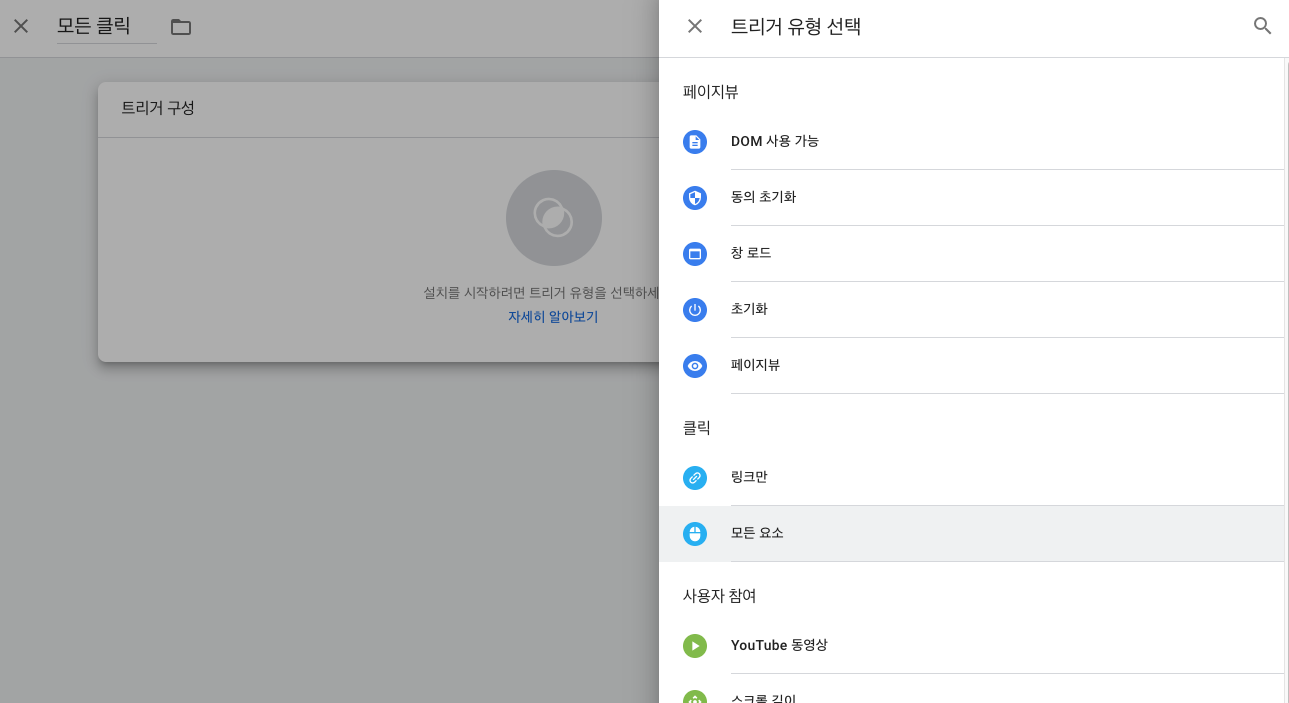
트리거 새로 만들기 버튼을 누른다.

트리거 유형은 일단 '모든 요소'로 눌러준다.

모든 클릭을 설정하고 저장한다.

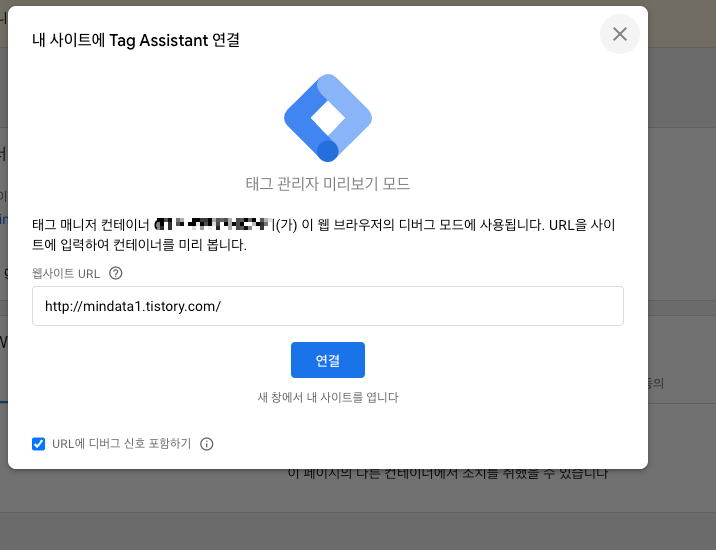
미리보기를 클릭한다.

연결을 누르게 되면,

아래와 같은 화면을 세팅할 수 있다.

티스토리 빈 공간을 계속 클릭해보면 우측 GTM 에 행동값이 실시간 업데이트 되는 것을 확인할 수 있다. 이제 티스토리 게시글을 '좋아요' 눌러보자.

19번과 20번은 같은 클릭이라고 나온다. 하지만, 변수 세부 내역을 살펴보면 차이를 알 수 있다.
- 19번 : 허공 클릭

- 20번 : 좋아요 클릭
좋아요 클릭의 경우, 변수값이 'ico_postbtn ico_like' 로 나온다. 이를 복사하여, 좋아요 클릭행동을 특정 추적해보자.
1-2. 변수 확인
좋아요 변수값을 복사한다.

2-2. 트리거 설정
이전에 생성한 트리거를 클릭하여 트리거 구성을 클릭한다.

'일부 클릭' 으로 속성을 바꿔주고 변수값을 아래와 같이 붙여넣어준다.

그리고 '트리거를 참조한 항목'에서 만들어놓은 '좋아요 클릭' 트리거를 선택해준다.

3. 태그 설정
태그에 들어가, 새로 만들기하여, 아래와 같이 태그명과 태그 유형, 측정 ID, 이벤트 이름, 트리거를 설정해준 뒤 저장해주면 된다.

생성된 태그를 확인할 수 있다.

미리보기를 통해 생성한 태그가 잘 추가 되었는지 체크해본다.

좋아요를 다시 누르게 되면, 실행된 태그 수에 만들어준 태그가 포함되는 것을 볼 수 있다.

마지막으로, 제출을 눌러 변경사항 명시한 뒤 게시하면 끝이다.

애널리틱스 DebugView 를 다시 켜고 티스토리에서 하트를 눌러보면, 방금 전 생성했던 'btn_like' 이벤트가 떠오르는 것을 확인할 수 있다.

GTM 실전 연습
미션 : 장바구니 이벤트 추적하기
구글 추천 이벤트의 이벤트명을 참고하여, '장바구니 추가 버튼' 을 이벤트로 추적해보자.
추적 후에는 이벤트로 잡히는 구글 애널리틱스 상 Debug View 화면을 캡처하면 완료 !
1. 추천 이벤트명 확인
장바구니와 관련된 이벤트로 'add_to_cart' 인 것을 확인할 수 있다.

2. 트리거 생성
변수는 아까전 구성해주었으니, 바로 트리거를 생성해주려 한다.
미리보기를 통해 '장바구니 추가'를 클릭했을 때의 변수 값을 확인해본다. 가장 깔끔한 값으로 'Click Text = 장바구니 추가' 를 선정한다.

다시 트리거로 돌아가, 새로 만들어 준 뒤 '일부 클릭' + 선정한 변수값을 'Click Text + 같음' 조건으로 넣어준다.

3. 태그 생성
태그 유형은 GA4 이벤트로 설정해주고, 측정 ID, 그리고 이벤트명에는 추천 이벤트명에서 보았던 'add_to_cart' 로 꼭 설정해주고, 트리거를 연결해준 뒤 저장해준다.

미리보기를 통해, 생성한 태그가 잘 작동 하는지 확인해본다.
- '장바구니 추가' 클릭 전

- '장바구니 추가' 클릭 후

잘 작동 하는 것 같다. 이제 애널리틱스에서도 잘 반영 되는 지 체크해보자 !
장바구니를 클릭해보았더니, 좌측 DebugView 상에 실시간으로 'add_to_cart' 가 나타나는 것을 볼 수 있다. 이렇게 미션완료 ☑️

스크롤 행동 추적해보기
1. 변수 생성
스크롤과 관련된 변수를 구성해준다.

2. 트리거 생성
트리거 유형의 경우, '스크롤 깊이' 로 선택한다.

어떤 비율을 기준으로 확인할 것인지에 대한 수치를 적고, 저장 !

3. 태그 생성
이벤트명은 'scroll' 로 생성해주려한다. 여기서 '이벤트 매개변수' 를 설정해줘야 하는데, 이벤트 매개 변수는 'scroll_depth' 그리고 값은 정해두지 않고 오픈 파라미터로 두기 위해 우측 기호를 눌러, 'Scroll Depth Threshold' 를 선택해준다.

트리거도 꼭 연결해준다.

최종 제출을 클릭하여 변경사항을 작성한 후 게시하면 GTM 에서의 프로세스는 끝이다.

이제 애널리틱스에서 확인해보자. 사전에 생성해놓은 '긴 상세페이지' 에서 스크롤을 계속해서 내리다 보면, 우측 애널리틱스 DebugView 상에 'scroll' 명으로 이벤트가 나타나는 것을 확인 할 수 있다.

scroll 을 클릭하여, 매개변수를 자세히 보면 'scroll_depth' = 75 % 인 것까지 확인할 수 있다.

몇 % 스크롤했는지에 대해 실시간으로 확인하고 싶다면, 애널리틱스 내 '이벤트 만들기' 를 활용할 수 있다. 설정 내용에는 아래와 같이 보고자 하는 조건들을 기입해준다.

그러고 나서, 다시 DebugView 를 확인해보면, 45% 에 대한 값을 실시간으로 확인할 수 있게 되었다.

Reflection
GTM 을 최초 세팅하고, 이벤트를 생성하는 과정을 직접 해보니 유저를 어떻게 추적하게 되는 건지에 대한 과정과 기능에 대한 이해도를 높일 수 있었다. 미션과정을 통해, 실무를 진행하는 것처럼 적용을 시켜보니 체화에 도움이 되는 것 같다. 이틀차이지만, GA4 와 조금 더 친밀해진 느낌? 이다. 내일 배울 시각화까지 성실히 학습하여, 멘토님께서 말씀하신 '중급' 활용의 수준으로 끌어올려야 겠다.